If you have a blog on BlogSpot, also known as Blogger, then
you should consider creating a sitemap.xml file for your website. A sitemap.xml
file is a structured list of all the pages on your website that helps search
engines to better understand your website's structure and content.
What is Sitemap?
A sitemap.xml file is a list of all the pages on a website
that helps search engines to better understand the structure and content of the
site. For BlogSpot websites, creating a sitemap.xml file can greatly improve
search engine visibility and make it easier for search engines to crawl and
index the website's pages. In this file, all the URLs of the website's pages
are listed, along with other important information about them. Creating a
sitemap.xml file for a BlogSpot website is a relatively simple process that can
be done using online tools and the BlogSpot dashboard.
How to create a sitemap on a blogger?
In this blog post, we
will walk you through the process of creating a sitemap.xml file for your BlogSpot
website.
Step 1: Log in to your BlogSpot account (If you create a new
blogger website, you can review our post “How to create a free new Blog Website”).
The first step is to log in to your BlogSpot account and
navigate to your blog's dashboard.
Step 2: Go to the settings page
On the left sidebar of your blog's dashboard, click on
"Settings" and then click on "Search preferences".
Step 3: Enable the custom robots.txt feature
Scroll down to the "Crawlers and indexing" section
and look for the "Custom robots.txt" option. Click on the
"Edit" button next to it and select "Yes" to enable the
custom robots.txt feature.
Step 4: Add sitemap.xml URL to the robots.txt file
In the "Content" section of the "Custom
robots.txt" page, add the following line of code:
Sitemap: https://yourblogname.blogspot.com/sitemap.xml
Replace "yourblogname" with the actual name of
your blog. Make sure to include the entire URL, including the
"https://" and "/sitemap.xml" parts.
Step 5: Save changes
Click on the "Save changes" button to save your
custom robots.txt file.
Step 6: Generate sitemap.xml file
There are many online tools available that can generate a
sitemap.xml file for your website. We recommend using the "XML Sitemap
Generator" tool from www.xml-sitemaps.com.
Simply enter your Blogspot website's URL and click on the
"Start" button. The tool will crawl your website and generate a
sitemap.xml file for you.
Step 7: Upload the sitemap.xml file to your blog's root
directory
Once you have generated your sitemap.xml file, you need to
upload it to your Blogspot blog's root directory. You can do this using the
"File Manager" feature of your blog's cPanel.
Step 8: Verify your sitemap.xml file
To make sure that your sitemap.xml file is working properly,
you can use the "Google Search Console" tool to verify it.
How to Add Sitemap in Google Search Console?
A sitemap is a file that contains a list of all the pages
and content on your website that you want search engines like Google to index.
Having a sitemap can help improve your website's visibility and increase the
chances of your pages being discovered by search engines. Google Search
Console is a free tool that webmasters and website owners can use to manage
and monitor their website's presence in Google's search results. In this section, we'll go over the steps to add a sitemap in Google Search Console.
1. Log in to Google Search Console
To get started, you'll need to log in to your Google Search Console account. If you haven't already, you'll need to verify your website to prove that you own it. You can do this by adding a meta tag or uploading an HTML file to your website's root directory.
Once your website is verified, you can access the Search Console dashboard.
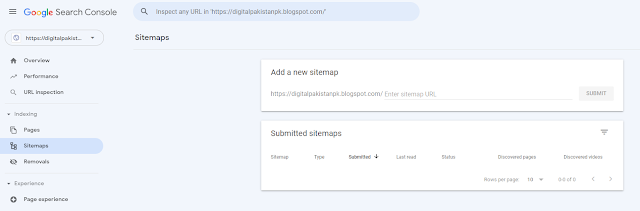
2. Go to the Sitemaps section
Once you're in the Search Console dashboard, navigate to the Sitemaps section by clicking on the menu icon in the top-left corner and selecting "Sitemaps" from the list of options.
3. Add your sitemap URL
In the Sitemaps section, you'll see a box that says
"Add a new sitemap." Enter the URL of your sitemap in the box and
click "Submit." If you're using a standard XML sitemap, the URL will
typically be something like "https://www.example.com/sitemap.xml."
4. Monitor your sitemap status
After submitting your sitemap, Google Search Console will
show you the status of your sitemap. If there are any errors or issues with
your sitemap, you'll be able to see them here. If your sitemap is working
properly, you should see a green checkmark next to the sitemap URL.
5. Submit individual URLs (optional)
If there are specific pages or URLs on your website that you
want Google to crawl and index, you can submit them individually using the
"Inspect any URL" tool in Google Search Console. Simply enter the URL
you want to submit and click "Request indexing." This can be useful
if you've made significant updates or changes to a particular page and want to
ensure that Google crawls and indexes it as soon as possible.
In summary, adding a sitemap to Google Search Console is a
simple process that can help improve your website's visibility in Google's
search results. By submitting your sitemap and monitoring its status, you can
ensure that Google is indexing all of your website's content and making it
available to users who are searching for information related to your business
or industry.
Conclusion
In conclusion, creating a sitemap.xml file for your BlogSpot
website is a simple process that can greatly improve your website's search
engine visibility. By following the steps outlined in this blog post, you can
create a sitemap.xml file for your website and help search engines better
understand your website's content and structure.







If you have any inquiry, please contact me given email or phone on my website.